Cara Memasang Script Code Google Tag Manager ke Dalam Website Blogger
Menggunakan Google Tag Manager tidak hanya selesai sampai kita membuat akun saja, tetapi kita juga harus memasang script codenya ke dalam semua halaman website yang telah kita daftarkan ketika membuat akun Google Tag Manager. Setelah itu baru kita bisa mulai untuk menggunakan Google Tag Manager. Pasang dan membuat custom tag untuk Tracking semua interaksi di dalam website.
Seperti yang sudah saya jelaskan sebelumnya, setelah teman-teman berhasil membuat akun Google Tag Manager, teman-teman akan mendapatkan script kode unik. Dan kali ini saya akan membahas tentang cara pemasangan script code Google Tag Manager tersebut ke dalam website yang menggunakan platform Blogger. Oke langsung saja kita mulai pembahasannya,
- Buka Dashboard Blogger teman-teman
- Masuk menu "Themes" >> Edit HTML
- Copy Script Code bagian atas Google Tag Manager, copy semua script code yang ada di kolom pertama
- Kembali ke menu "Themes" >> Edit HTML.
- Cari script kode <head>, tekan ctrl+f dan ketikan <head>
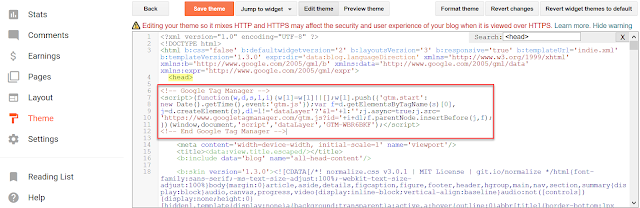
- Jika sudah paste semua script code Google Tag Manager kolom pertama tadi tepat dibawah kode <head>
- Kembali ke Script Code Google Tag Manager
- Sekarang copy semua script code yang ada di kolom kedua
- Kembali ke menu "Themes" >> Edit html
- Cari script kode <body>, tekan ctrl+f dan ketikan <body>
- Jika sudah ketemu kode <body> paste semua script code Google Tag Manager kolom kedua tadi tepat sesudah kode <body>
- Klik Save theme
Apakah sampai sini kita sudah berhasil memasang Google Tag Manager di website Blogger?
TERNYATA BELUM !
Error parsing XML, line 9, column 43: The reference to entity "l" must end with the ';' delimite
Setelah teman-teman klik save theme pasti akan ada masalah error log seperti gambar di atas. Ini artinya pemasangan script kita di template Blogger masih belum benar. Masih ada kesalahan script. Tidak usah kawatir, tenang saja, jangan panik, hehe. Kenapa bisa ada error log saat pemasangan script di Blogger? Berikut penjelasannya,Template Blogger Menggunakan Format XML bukan HTML
Masalahnya adalah ada pada format template Blogger itu sendiri. Template format Blogger menggunakan ekstensi XML, sedangkan pemasangan script yang kita lakukan tadi berlaku untuk dokumen HTML. Lalu bagaimana cara mengatasinya? Ada 2 cara untuk mengatasinya, yang pertama adalah ENCODE script GTM tadi ke dalam format XML. Tapi ini agak ribet, saya lebih suka dan lebih menyarankan dengan cara kedua, yaitu cukup menambahkan kode dalam penulisan script di dokumen XML. Tambahkan kode "[CDATA[script code //]]", jadi nanti akan seperti ini,<script type='text/javascript'>
//<![CDATA[
kode script GTM
//]]>
</script>
Untuk script GTM kolom pertama yang di pasang di dalam kode <head> akan menjadi seperti gambar diatas. Sedikit memodifikasi script GTM dengan menambahkan code "//<![CDATA[" sesudah kode "<script>" dan menutupnya dengan kode "//]]>" sebelum kode penutup tag script "</script>".
Dan untuk script GTM kolom kedua yang di pasang di dalam kode <body> akan menjadi seperti gambar di atas. Menambahkan code "//<![CDATA[" sesudah kode "<noscript>" dan menutupnya dengan kode "//]]>" sebelum kode penutup tag noscript "</noscript>".
Kali ini saya jamin pasti sudah tidak ada error log lagi. Bagaimana mudah bukan? Alasan kenapa tidak dari awal saya langsung menjelaskan untuk memodifikasi script adalah supaya teman-teman benar-benar paham. Coba jika dari awal saya langsung menjelaskan untuk langsung memodifikasi script pasti teman-teman tidak akan tahu masalahnya ada di ekstensi penulisannya. Bukannya sekarang teman-teman sudah mulai sedikit paham dengan bahasa pemrograman. Sudah bisa memodifikasi script GTM, keren gak tuh? hehe...
Setelah itu klik "Save theme", Dan jangan pernah lupa untuk selalu mempublish setelah teman-teman selesai membuat Tag di Google Tag Manager. Ini yang paling sering dilupakan orang-orang, biasanya setelah mereka membuat TAG di Google Tag Manager langsung menutupnya, tanpa mengirim atau publish TAG. Alhasil Tag tidak terpasang di Website. Jadi jangan pernah lupa untuk selalu klik "Publish" atau "Kirim" sesudah teman-teman membuat TAG. Lihat gambar dibawah ini,









Kenapa saya gak jalan ya?
ReplyDeleteTerima kasih gan sudah berhasil.. KALINZ
ReplyDeletekode body saya tidak ada di HTML. itu gimana, Mas?
ReplyDeleteWork
ReplyDeleteMakasih banyak bang
thank's Bang
ReplyDeletekeren makasih atas artiklenya sangat membantu karena sulit di save, bahkan sampai harus farse itu scriptnya, sukses selalu
ReplyDeleteThanks gan, sekarang jadi bisa pasang
ReplyDeleteNgebantu banget setelah lamaaaaa nggak bisa bisa. Thanks so much.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice info...
ReplyDeleteThank;s for all
makasih banayk
ReplyDeleteThanks banget ya, tutorialnya
ReplyDelete